Stany barátunk egy Photoshop tutoriallal kedveskedett nekünk, át is adnám neki a szót:
Leginkább a magyar Dio3 közösségnek fog tetszeni ez a tutorial, készítünk egy az eredetire megszólalásig hasonlító logót…
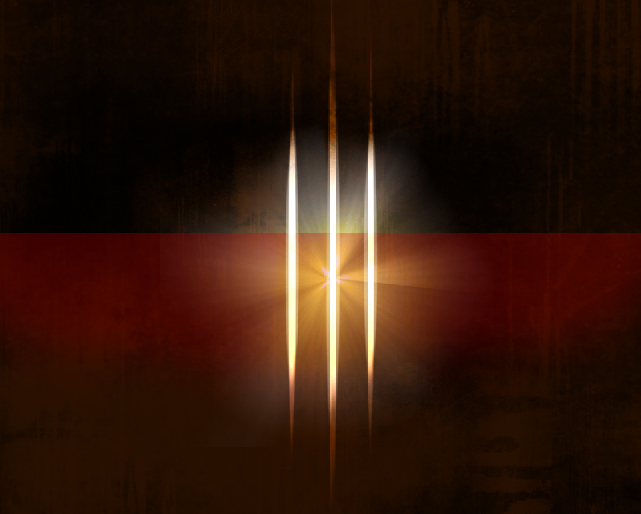
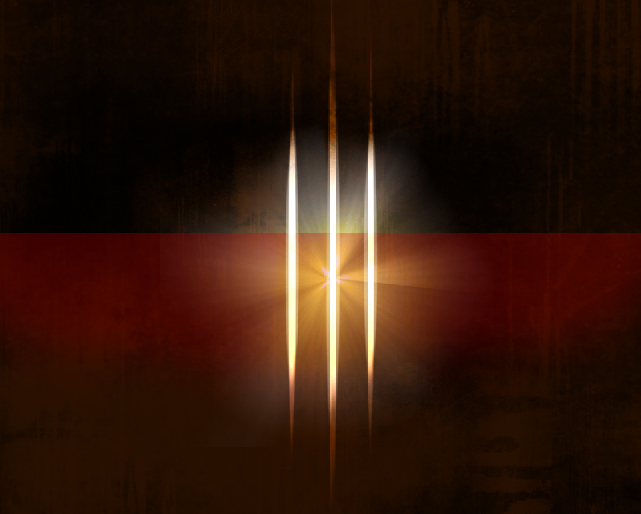
 A végeredmény
A végeredmény

 1. lépés Először is nyissunk egy 1280×1024 méretű üres lapot fekete háttérrel. Töltsünk le egy ide illő brush szettet ITT . Ha megvan, akkor fessük tele a lapot, de azért ne vigyük túlzásba.

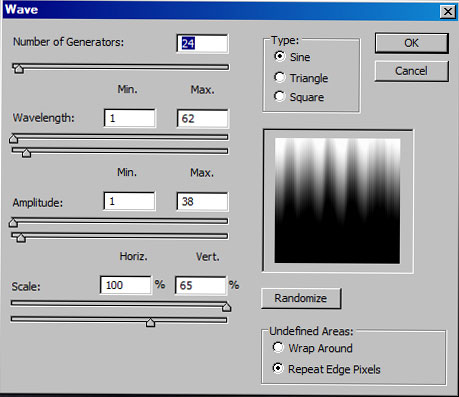
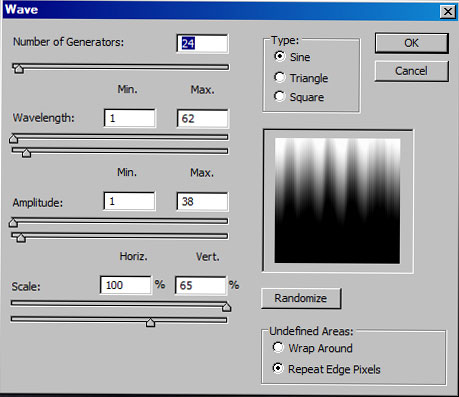
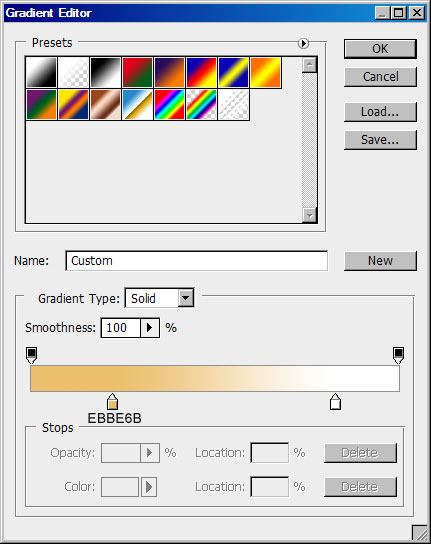
Ha ez megvan, akkor nyissunk egy 500×500 px méretű ugyancsak fekete hátterű lapot, majd fekete-fehér átmenettel húzzunk egyet a lap aljától a tetejéig. A Filter->distort->wave szűrőnél a következő beállításokat használjuk.


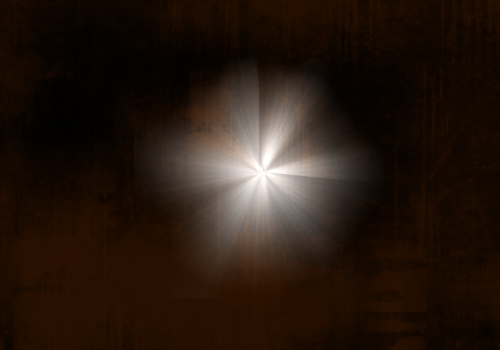
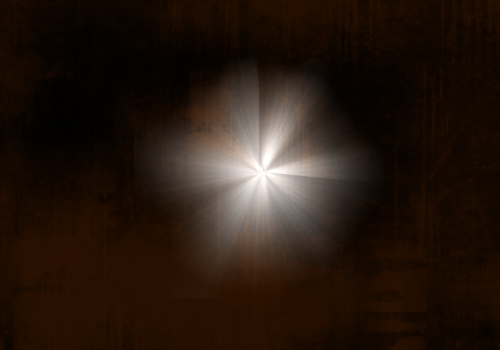
Ez után a Filter->distort->polar coordinates szűrőnél a Rectangular to polar legyen bejelölve. Tegyük át a gradient layert a hátterünkre, és a blending mode-ot állítsuk Exclusion -re. Duplikáljuk a layert és forgassuk el. A blending mode legyen Color Dodge és a Layer Fill pedig 60%.


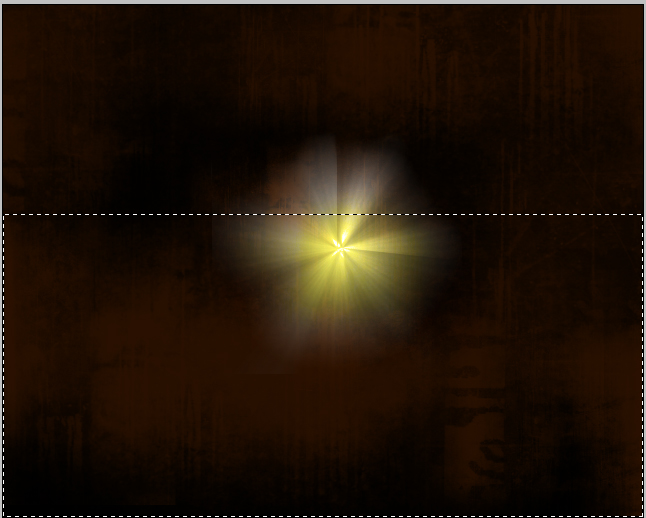
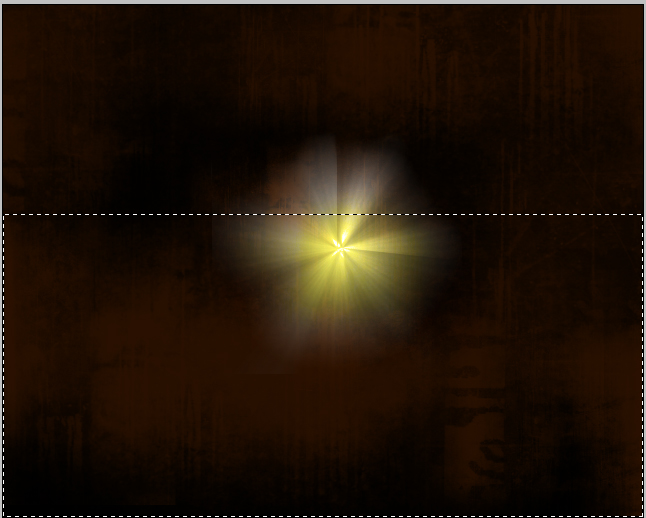
Csináljunk egy új layert, majd fogjunk egyet az előző ecset szettből és #F8F70C színnel nyomjunk egyet a gradient közepére, majd a blending mode-ot állítsuk Color Burn-re és a layer opacity-t pedig 60%-ra. A következő lépésben csináljunk egy új layert és rectangular marquee toollal jelöljük ki a kép alsó felét.


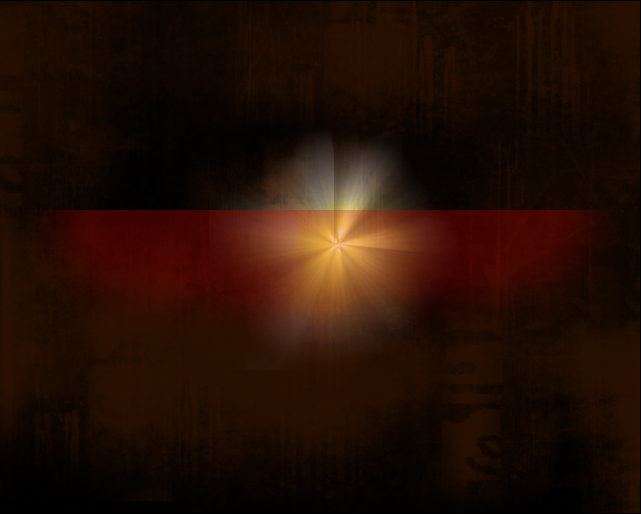
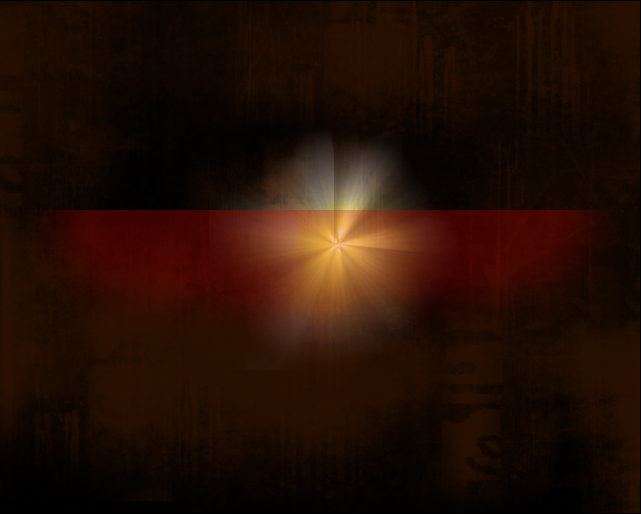
ha megvan, akkor egy piros, 300-as méretű soft ecsettel rajzoljunk a kijelölés felső felére és állítsuk a layer opacity-t 28%-ra.


Ha megvagyunk, akkor csináljunk három új layert, és mindegyikre rajzoljunk egy-egy fehér pontot egy 9-es méretű brush-al.


Az első layeren nyomjunk egy ctrl+t kombinációt és free transform toollal húzzuk szét függőlegesen a pontokat mindegyik layeren, majd állítsuk a blending mode-ot Soft Light-ra.


Egyenként duplikáljuk a rétegeket és az előbb használt free transform tool-al húzzuk keskenyebbre a rétegeket, és a blending mode-ot állítsuk overlay-re. Ezt végezzük el mind a három layeren.


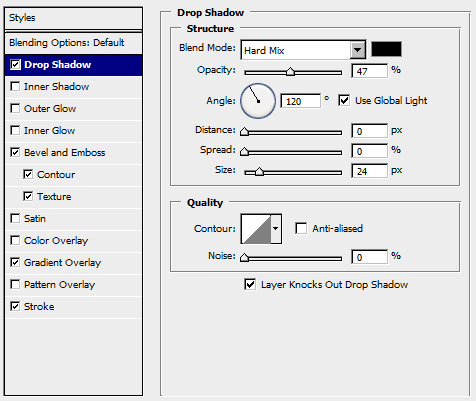
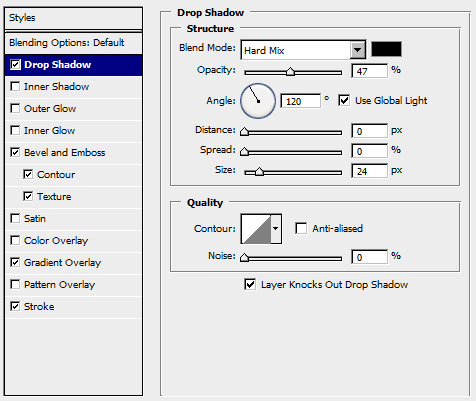
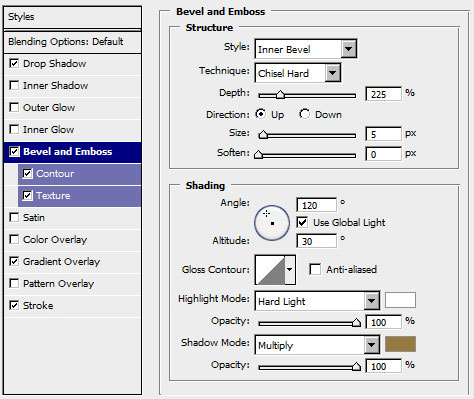
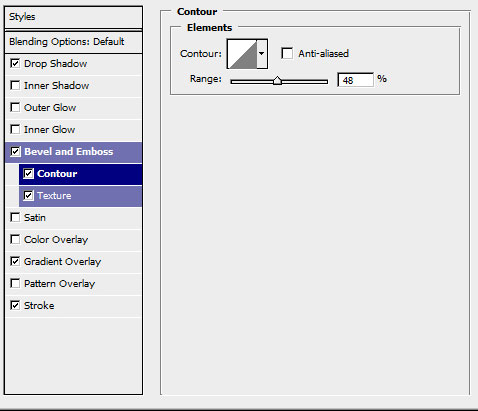
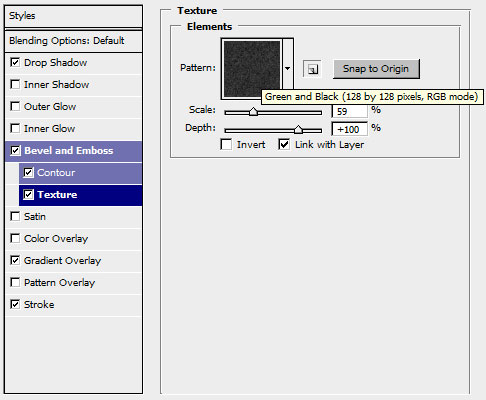
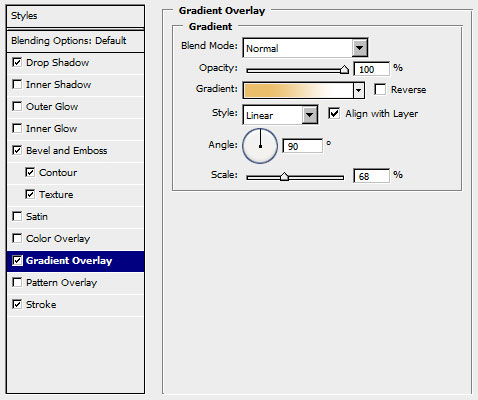
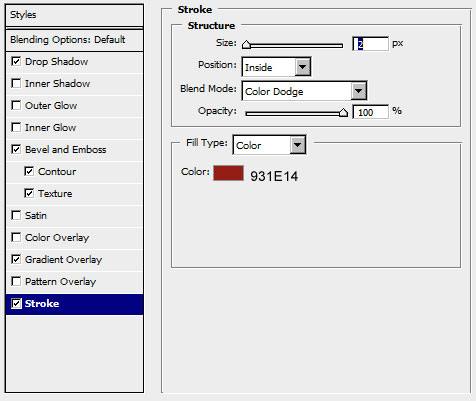
Ezzel meg is volnánk, most jön a trükkös rész. Töltsük le EZT a betűtípust és írjuk le vele a Diablo vagy akármilyen szöveget(a Diablo szöveg néz ki legjobban). Alkalmazzuk rajta a következő layer style-t









Ezennel készen is volnánk, remélem tudtam segíteni  és külön ajánlom a diablo3.hu -s kollégáknak
és külön ajánlom a diablo3.hu -s kollégáknak
Nagyításhoz kattints a képre

Forrás:
- Photo2Graphic <– PS megszállottaknak van itt még pár ínyencség,
ez itt a reklám helye



